أهم النقاط التي يجب مراعاتها في تجربة المستخدم UX لتحسين محركات البحث، أكدت العديد من الدراسات أن 55٪ من المستخدمين يقضون أقل من 15 ثانية في الموقع على شبكة الإنترنت، وهذا يعتبر الوقت الأولي الذي يقضيه المستخدم على الموقع وهو مهمًا جدًا في جذب انتباهه، كما أشارت الدراسات إلى أن 94٪ من المستخدمين يفقدون الثقة في الموقع بسبب التصميم الغير مناسب، ,وضحت هذه الدراسات أن التحميل البطيء يتسبب في مغادرة 40٪ من هؤلاء المستخدمين، وللتغلب على هذه المشاكل نتناول فيما يلي أهم النقاط التي يجب مراعاتها في تجربة المستخدم (User Experience) لتحسين محركات البحث.
تعتبر تجربة المستخدم أحد أهم العوامل المرتبطة بمجال تحسين محركات البحث التي تعتمد في الأساس على خلق تجربة مميزة لدى المستخدم لضمان بقائه داخل الموقع لأطول فترة ممكنة بما يساهم في تحسين أداء الموقع وترتيبه في مقدمة نتائج محركات البحث، وتعد تجربة المستخدم UX جانب من جوانب تحسين محركات البحث على الصفحة التي يتجاهلها الكثير من أصحاب المواقع.
وتعني تجربة المستخدم الطريقة (user experience) التي يتفاعل بها المستخدم مع المواقع المختلفة على شبكة الإنترنت، فإذا كان لديك تصميم سهل الاستخدام لموقعك، فسيكون من الأسهل للمستخدمين التنقل فيه بسهولة والعثور على المعلومات التي يريدونها، أما إذا كان موقعك يفتقر إلى تجربة المستخدم UX الإيجابية وسهولة الاستخدام التي يحتاجها المستخدمون للتنقل في موقعك فسوف تخسرهم.
لذلك تعتبر تجربة المستخدم عملية مهمة للغاية لأن التجارب السيئة أو المتوسطة للمستخدم تؤثر بشكل كبير على أداء المواقع، حيث أنه من خلال تجربة المستخدم الجيدة يمكن جذب وتحويل والاحتفاظ بالمزيد من المستخدمين وزيادة حركة المرور إلى موقعك.
وهناك عدد من العوامل التي تساعد في تحسين تجربة المستخدم والتي تساعد بشكل كبير في تحسين أداء المواقع في محركات البحث، ومن أهم النقاط التي يجب مراعاتها في تجربة المستخدم UX لتحسين محركات البحث ما يلي:
أهم عوامل تحسين تجربة المستخدم UX
1- سرعة الصفحة

تؤدي سرعة الصفحة دوراً هامًا في تجربة المستخدم والتفاعل مع الموقع، حيث أن تحميل الصفحة ببطء يمكن أن يؤدي إلى مغادرة المستخدمين، مما يقلل من معدل التحويل ويزيد من معدلات الارتداد. كما تؤثر سرعة الصفحة على تصنيف الموقع في محركات البحث، وبالتالي هذا يجعلها عاملًا مهمًا في الظهور بنتائج البحث الأولى، لذلك يعتبر تحسين سرعة الصفحة ضروريًا لنجاح الموقع الإلكتروني.
وهناك عدد من العوامل التي يمكنك الاعتماد عليها في تحسين سرعة صفحات موقعك بشكل مميز وهي كما يلي:
- ضغط الصور والفيديوهات التي تستعين بها في موقعك: ضغط الصور والفيديوهات يعتبر جزءًا هامًا من تحسين سرعة الصفحة، لأن الصور والفيديوهات كبيرة الحجم تزيد من وقت التحميل، مما يؤدي إلى تجربة مستخدم سلبية وزيادة معدلات الارتداد، فضغط الوسائط يقلل من حجمها دون التأثير كثيرًا على جودتها مما يسرع من عملية التحميل وتحسن تجربة المستخدم.
- تشغيل التخزين المؤقت للمتصفح: يساهم تشغيل التخزين المؤقت للمتصفح في تحسين سرعة تحميل الصفحات للمستخدمين الدائمين، ويتيح هذا الأسلوب للمتصفح حفظ نسخ من الملفات المستخدمة بشكل متكرر، مثل الصور والأنماط، مما يقلل من الحاجة لإعادة تحميلها في كل زيارة، وهذا يساهم في زيادة سرعة الاستجابة وتحسين تجربة المستخدم.
- التعامل مع مزود استضافة موثوق: يعتبر التعامل مع مزود استضافة موثوق عاملًا مهمًا في أداء وسرعة الموقع، لأن مزود الاستضافة الجيد يوفر استقرارًا عاليًا، دعم فني متواصل، وسرعات تحميل متنوعة، ويكون لديه خيارات لتحسين الأمان والنسخ الاحتياطي وبالتالي فإن اختيار مزود استضافة موثوق يقلل من فرص تعطل الموقع وتحسين تجربة المستخدم.
- تصغير رمز موقع الويب الخاص بك: تصغير رمز موقع الويب أو “favicon” يساعد في تحسين أداء الموقع وزيادة سرعة التحميل، حيث أن الفافيكونات الكبيرة تستهلك نطاق ترددي (Bandwidth) أكبر وتزيد من وقت التحميل ومن الأفضل استخدام صيغة ملف مضغوطة وأبعاد صغيرة للفافيكون لتحسين الأداء، لأن هذا يجعل الموقع أكثر استجابة ويحسن تجربة المستخدم.
ملاحظة
favicon أو الفافيكون عبارة عن رمز صغير يظهر بجوار عنوان الموقع في شريط التبويب للمتصفح يتم استخدامه لتمييز الموقع وإعطاء مظهر محترف
اقرأ أيضًا: كيفية تقليل زمن استجابة الصور من خلال اضافة Optimole؟
2- سهولة الاستخدام

تعتبر سهولة الاستخدام في تصميم المواقع من العوامل الأساسية لنجاح أي موقع إلكتروني، حيث تشتمل على تنظيم القوائم والتصنيفات، واختيار الألوان والخطوط بشكل يسهل القراءة، وتوفير واجهة مستخدم سلسة.
حيث أن تحسين سهولة الاستخدام يزيد من مدة البقاء على الموقع، يقلل من معدل الارتداد، ويعزز فرص التحويل مثل الشراء أو التسجيل، وبالتالي كلما كان موقعك أسهل للتصفح، كلما زادت فرصة نجاحه.
لذلك تعتبر سهولة الاستخدام من المقاييس الهامة التي يتم الاعتماد عليها في تقييم تجربة المستخدم، حيث تمثل قيمة كبيرة لمحركات البحث والمستخدمين كذلك، وعندما يرتبط الأمر بالمواقع على شبكة الإنترنت فإن سهولة الاستخدام تتراوح من سهولة التنقل إلى استجابة الصفحة.
وهناك عدد من العوامل التي يمكنك الاعتماد عليها في تحسين سهولة استخدام موقعك بشكل مثالي كما يلي:
- إعداد برامج قياس ومتابعة سلوك المستخدم: إن إعداد برامج قياس ومتابعة سلوك المستخدم مثل Google Analytics أو Hotjar يمكن أن يوفر ردود فعل سريعة حول تفاعل المستخدمين مع موقعك، حيث تتيح هذه الأدوات متابعة معايير مثل معدل الارتداد، وزمن البقاء على الصفحة، والنقرات، كما أن بعض هذه البرامج يقدم خرائط تظهر مكان نقر المستخدمون على الصفحة، وبالتالي هذه البيانات تساعد في فهم كيفية تفاعل المستخدمين مع الموقع، ومن ثم يمكن استخدامها لتحسين سهولة الاستخدام والتجربة العامة للمستخدم.
- تبسيط قوائم التنقل داخل الموقع: تسهل عملية تبسيط قوائم التنقل في الموقع على المستخدمين العثور على المعلومات أو الصفحات التي يبحثون عنها، حيث يجب أن تكون القوائم مرتبة بشكل منطقي وتحتوي على عناوين واضحة، فالهدف من هذه الميزة هو تقليل عدد النقرات التي يحتاجها المستخدم للوصول إلى المحتوى المطلوب وذلك لأن قوائم تنقل بسيطة وفعّالة تحسن من تجربة المستخدم، تقلل من معدل الارتداد، وتعزز فرص التحويل مثل الشراء أو التسجيل.
- اختيار عبارات دقيقة ومعبرة للروابط الداخلية: يجب كتابة عناوين مناسبة للروابط الداخلية التي تستعين بها داخل مقالة معينة لزيادة ثراء المحتوى المقدم للمستخدم في الموقع، بحيث يكون عنوان الرابط الذي تضغط عليه للانتقال إلى صفحات أخرى واضحًا ويعبر عن المحتوى الذي يشير إليه، وذلك ليكون بإمكان المستخدم اختيار ما يناسبه وفقًا لاحتياجاته وما يبحث عنه، لأن عكس ذلك يخلق حالة من التضليل وفقدان الثقة في محتوى الموقع، وبالتالي يجب أن يكون العنوان أو النص المرتبط بالرابط الداخلي واضحًا ودقيقًا ومعبرا، وهذا كله يعزز من سهولة الاستخدام وتحسين تجربة المستخدم ويساعد المستخدمين في معرفة ما يمكن توقعه عند النقر على الرابط.
- توفير عبارات تحفز المستخدم لاتخاذ إجراء واضح وسهل التتبع: إن توفير عبارات تحفز المستخدم لاتخاذ إجراء (CTAs) واضح وسهل التتبع يعزز من فرص التحويل مثل الشراء أو التسجيل، حيث يجب أن تكون هذه العبارات واضحة، مباشرة، وسهلة الفهم. مثل “اشترك الآن”، “أضف إلى السلة”، “تعرف أكثر”، ويجب مراعاة اختيار مكان ظهور هذه العبارات في الصفحة وجعلها بارزة لأن ذلك يسهل على المستخدمين القيام بالإجراء المطلوب ومن ثم تحسين تجربتهم على الموقع.
3- سهولة الاستخدام على الهاتف المحمول

مع كثرة استخدام الأجهزة المحمولة صارت عملية تحسين سهولة تصفح المواقع على الهاتف المحمول مهمة جدًا، حيث يجب أن يكون تصميم الموقع متجاوب ليناسب الشاشات مختلفة الأحجام، فالعناصر مثل الأزرار والروابط يجب أن تكون سهلة النقر، والنصوص يجب أن تكون قابلة للقراءة بدون الحاجة للتكبير، وعملية تحسين تجربة المستخدم على الهاتف المحمول ليست فقط تعزز المشاهدات والتفاعل، ولكن يمكن أن تسهم أيضًا في تحسين ترتيب الموقع في نتائج البحث.
وبالتالي فإن توافق موقعك مع الهواتف المحمولة يعتبر من أهم العناصر التي تساهم بشكل كبير في تحسين تجربة المستخدم والمشاركة في تحسين أداء موقعك ونتائجه في محركات البحث المختلفة بشكل عام دون أي مشكلات تجعله يغادر الموقع.
وهناك عدد متنوع من المعايير التي تساعد في جعل موقعك متوافق مع الهاتف المحمول أثناء التصفح كما يلي:
- استخدام تصميم سريع ومناسب للمستخدمين أثناء التصفح: يعتبر استخدام تصميم سريع ومناسب عملية أساسية لتحسين تجربة المستخدم أثناء التصفح، فالتصميم المناسب يضمن عرض الموقع بشكل جيد على جميع الأجهزة، كما أن التصميم سريع التحميل يحافظ على انتباه المستخدم ويقلل معدل الارتداد (Bounce Rate)، وأيضًا استخدام تقنيات مثل التحميل الكسول للصور (Lazy Load) bيمكن أن يسهم في تحسين سرعة الموقع وبالتالي فالتصميم المناسب السريع يعزز من تجربة المستخدم ويزيد فرص التحويل.
- اختبار ظهور الموقع وسهولة استخدامه على أكثر من جهاز: يجب اختبار الموقع على مختلف أنواع الشاشات وأنظمة التشغيل والمتصفحات، لأن هذا يساعد على تحديد وحل المشكلات التقنية التي قد تعيق سهولة الاستخدام وبالتالي يعزز من جودة تجربة المستخدم.
- تحسين تجربة الموقع للمستخدمين أثناء التصفح على الأجهزة المحمولة مثل الهواتف الذكية والتابلت: يجب التأكد من توفير تصميم متجاوب للموقع يناسب جميع الشاشات، واستخدام أزرار كبيرة وسهلة النقر بحيث يسهل التفاعل، وتحسين سرعة التحميل عبر تقليل حجم الصور والاستفادة من التقنيات مثل التخزين المؤقت، كما يجب أن تكون القوائم بسيطة وسهلة التنقل، وكذلك التأكد من وضوح النصوص والصور على الشاشات الصغيرة وذلك لأن تحسين تجربة المستخدم الناجحة على الأجهزة المحمولة والتابلت تزيد من معدلات التحويل.
4- إمكانية وسهولة الوصول

إذا كان موقعك سهل الوصول إليه فإن ذلك يساعد بشكل كبير في تيسير عملية استخدامه من حيث الوصول السريع وعرض المحتوى واستخدامه بشكل عام وفقًا لحاجة المستخدم.
ولا يمكنك لأي صاحب موقع الإقرار بأن موقعه سهل الوصول إليه في المطلق لأن هناك العديد من المعايير التي يحتاج إليها الموقع لضمان إمكانية الوصول إليه بشكل سريع ويجب الإلتزام بها أثناء إعداد خطة تحسين أداء الموقع في محركات البحث المختلفة.
وفيما يلي نتناول أهم المعايير الاسترشادية التي تساهم بشكل كبير في سهولة الوصول إلى موقعك وضمان تجربة مستخدم رائعة:
- إضافة نص بديل إلى الصور: يساعد النص البديل للصور في تحسين وسهولة الوصول للمستخدمين وخاصة ذوي الاحتياجات الخاصة مثل المكفوفين الذين يستخدمون قارئات الشاشة. كما يمكن لمحركات البحث فهم محتوى الصورة من خلال النص البديل لها، لذلك يجب أن يكون النص البديل واضحًا ودقيقًا ليعكس محتوى الصورة بشكل صحيح.
- توفير التباين الأمثل بين الخطوط وألوان الخلفية: إن توفير التباين الأمثل بين الخطوط وألوان الخلفية مهمًا لقراءة نصوص الموقع بسهولة، حيث يجب أن يكون هناك تباين كافٍ يجعل النص قابل للقراءة دون إجهاد العين مثل استخدام الألوان المتباينة وتجنب الألوان القريبة، وهذا يحسن من تجربة المستخدم ويجعل الموقع أكثر قابلية للقراءة والتفاعل.
- استخدم ترميز HTML مناسبًا: إن استخدام ترميز HTML المناسب والصحيح يسهل على محركات البحث فهم المحتوى وتصنيفه وجعله أكثر توافقاً مع المتصفحات والأجهزة المختلفة.
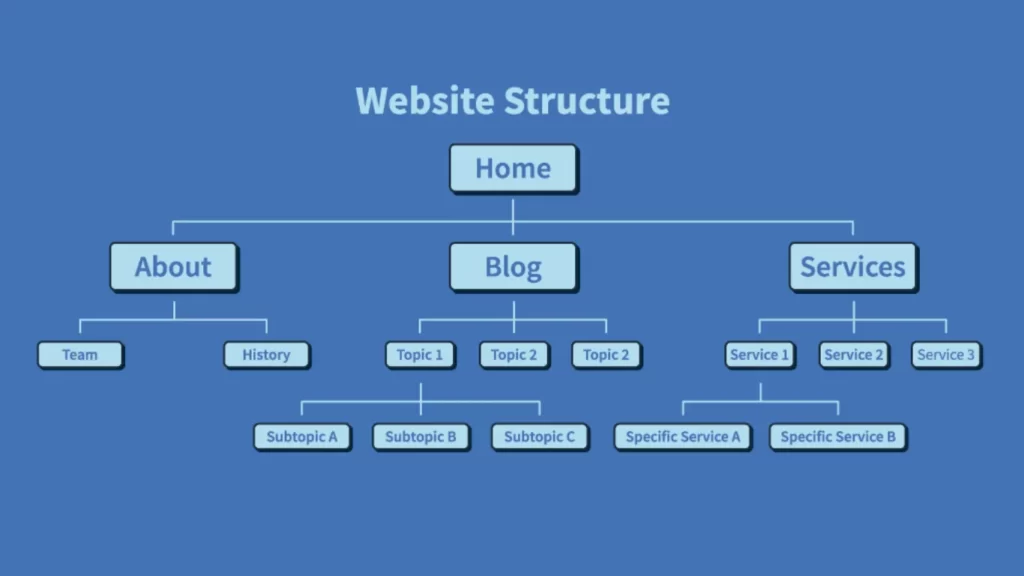
5- شكل وهيكل بناء الصفحات

يشير شكل وهيكل بناء صفحات الموقع إلى الطريقة والكيفية التي يتم من خلالها تنظيم هذه الصفحات على الموقع مثل استخدام العناوين وتوزيع المحتوى وباقي العناصر التي يتم الاعتماد عليها داخل هذه الصفحات بما يضمن ظهورًا سلسًا لصفحات الموقع بحيث تكون قابلة للمراجعة السريعة من جانب المستخدمين الذين يبحثون عن المعلومات بشكل سريع.
وبالرغم من أن هيكل بناء صفحات الموقع أمرًا معروفًا ومهمًا في مجال تحسين محركات البحث وعامل مهمًا لضمان سهولة تجربة المستخدم، إلا إنه قد يتم تجاهله من جانب الكثير من أصحاب المواقع.
ولضمان ظهور موقعك بهيكل صفحات مميزة ومقبولة للمستخدمين فإن هناك عدد من المعايير التي تساعد في تحقيق هذا الأمر كما يلي:
- تقسيم محتوى الموقع إلى عناوين: تقسيم محتوى الموقع إلى عناوين يعتبر أمرًا مهمًا جدًا لتنظيم المعلومات وتسهيل الوصول إليها، حيث يسهل على المستخدمين العثور على المعلومات التي يبحثون عنها والذي من شأنه يعمل على تحسين تجربة القراءة، فالعناوين توفر نظرة سريعة على محتوى الصفحة وتساعد في توجيه القارئ، لذلك يجب أن تكون واضحة ومحددة ومرتبطة بالمحتوى الذي تشير إليه.
- استخدام تسلسلات العناوين لضمان تنظيم المحتوى باستخدام عناوين H1 وH2 وH3: يساعد استخدام تسلسل العناوين من صيغة H1 إلى H3 وأكثر إذا لزم الأمر في تنظيم المحتوى بشكل هرمي ومنطقي، فالعنوان بصيغة H1 يُستخدم للعنوان الرئيسي للصفحة والذي يجب أن يكون فريدًا. أما عناوين H2 وH3 فتُستخدم للعناوين الفرعية التي توضح محتوى القسم الذي يتبعها، حيث أن هذه التسلسلات تعزز من تجربة المستخدم عن طريق توضيح هيكل المحتوى، وتساعد محركات البحث في فهم أهمية العناوين والمحتوى المرتبط بها.
- إضافة قوائم المحتوى والصور ومقاطع الفيديو لتقسيم المحتوى وتوزيع العناصر البصرية في الصفحة: إضافة قوائم المحتوى والصور ومقاطع الفيديو يعمل على تقسيم المحتوى وجعله أكثر قابلية للقراءة والاستيعاب، حيث أن توفير عناصر بصرية متنوعة يحافظ على اهتمام المستخدم ويشجعه على البقاء لفترة أطول على الصفحة. فقوائم المحتوى تساعد في التنقل السريع إلى الأقسام المختلفة، بينما تضيف الصور والفيديو قيمة معلوماتية تجذب الانتباه، وكل هذا يحسن من تجربة المستخدم ويمكن أن يسهم في تحسين تصنيف الموقع في نتائج محركات البحث.
- استخدام عناوين وصفية تساعد المستخدمين على التنقل في الصفحة: توفر العناوين الوصفية نظرة سريعة على محتوى الموقع وتساعد المستخدمين في العثور على المعلومات التي يبحثون عنها بكفاءة، وهذا يقلل من الحاجة للتمرير والبحث ويجعل التفاعل مع الموقع أكثر فعالية، وبالتالي فإن استخدام عناوين وصفية في الموقع يعزز من سهولة التنقل ويحسن تجربة المستخدم.
6- الرسائل الواضحة والمباشر

لكي تحقق كلًا من تجربة المستخدم (UX) وخطة تحسين محرك البحث (SEO) تأثيراً ملموساً في نتائج الموقع، فإنك تحتاج إلى رسائل واضحة ومباشرة في موقعك بدون تعقيد، بدءًا من دعواتك للنقر على رابط أو إكمال عملية الشراء. فالرسائل المباشرة تسهل على المستخدمين مشاركة المحتوى وهذا يزيد من فرص نشر المعلومات والتفاعل مع جمهور أوسع، وبالتالي تحتاج إلى رسائل يفهمها المستخدمون، لأنك إذا أربكتهم، فلن تتمكن من تحويلهم إلى عملاء أبدًا.
وفيما يلي بعض الطرق التي تساعدك في تحسين رسائل موقعك:
- كتابة عناوين واضحة ومفهومة: تعكس العناوين محتوى القسم أو الصفحة في الموقع بدقة وتساهم في تحسين تجربة المستخدم وتقليل معدل الارتداد، حيث أن كتابة عناوين واضحة ومفهومة عاملَا مهمًا جدًا لجذب انتباه المستخدم وتوجيهه داخل الموقع للحصول على ما يريد.
- تحسين قابلية القراءة لضمان سهولة قراءة وعرض المحتوى: هناك عدد من العوامل التي تحسن من تجربة المستخدم وتقلل من معدل الارتداد وتعزز فرص التفاعل مع الموقع مثل تحسين قابلية القراءة باستخدام خطوط وألوان وتنسيقات تجعل المحتوى سهل القراءة والفهم، وكذلك استخدام فواصل وقوائم وفقرات مرتبة يسهل على المستخدمين الانتقال من خلالها بين الأقسام المختلفة، وأيضًا الحفاظ على التباين بين النص وخلفية الصفحة لتسهيل القراءة.
- تقليل استخدام الألفاظ التقنية والمصطلحات الغير مفهومة للمستخدمين: تقليل استخدام الألفاظ التقنية والمصطلحات الغير مفهومة يجعل المحتوى أكثر قابلية للوصول والفهم للمستخدمين العاديين أثناء التصفح، حيث يساهم هذا في تعزيز تجربة المستخدم ويزيد من فرصة تحقيق أهداف الموقع، مثل مشاهدة صفحة معينة، أو إكمال عملية شراء، كما يقلل من معدل الارتداد ويحسن التفاعل مع الموقع.
في الختام، يمكننا الإقرار بأن تجربة المستخدم (UX) عنصرًا مهمًا لنجاح أي موقع في محركات البحث، ويجب على أصحاب المواقع الاهتمام بها كجزء لا يتجزأ من خططهم لضمان الوصول إلى أفضل النتائج والترتيب في الصفحات الأولى لمحركات البحث المختلفة، ونتمنى أن نكون من خلال مقال أهم النقاط التي يجب مراعاتها في تجربة المستخدم UX لتحسين محركات البحث قد قدمنا أهم النقاط التي يجب مراعاتها في تجربة المستخدم (UX) لتحسين محركات البحث.. مع تحيات شركة سيو هاوس ..
المصادر: